html queryselector multiple classes
How to get elements with multiple classes For instance. You can easily add numerous classes to your target element at the same time.

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow
CSS selectors select HTML elements based on id classes types attributes values of attributes etc.

. 1 not 0. If you want to target the elements with multiple classes names such as selecting the elements only if it has both classA and classB or has classes classA classBclassX or something like that just put the class selectors together without any space in between as shown below. The div tag has multiple class names separated by space as given in the below example.
The following illustrates the syntax of the querySelector method. New code examples in category Javascript. Selectors are the required field.
JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to. Var firstParagraph document. Slicecall documentquerySelectorAll d-trigger forEach function el i var modal documentquerySelector elgetAttribute data.
For a full list go to our CSS Selectors Reference. As such we can also target specific classes. This example will demostrate you how to use multiple class selector from selected html elements.
Queryselectorall of multiple tags. Do not start a class attribute with a number. You can of course combine them.
These selectors are used to select HTML elements based on their id classes types etc. Const select document. The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument.
This parameter is required to specify the class of the elements to be selected. Javascript May 13 2022 906 PM react native loop over array. Const inner select.
As written on MDN. How to add multiple class when Ive situation like this. Lets have a div class with multiple CSS class names.
Example Of jQuery multiple classes selector. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML. Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector.
For multiple selectors separate each selector with a comma. Seperate each class with a comma. Add multiple classes to the same element.
Lets try adding 3 classes to our first paragraph element. You just combine multiple aspects of a selector. QuerySelectorAllwith multiple elements.
We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. The class selector in jquery is used to select multiple classes. Var list document.
Will return a list of all div elements that also and have the class foo ignoring CSS also has the other concept. For example in CSS if you wanted to add a. The returned element depends on which element that is first found in the document See More Examples.
It may cause problems in some browsers. That includes comma-separated selectors for targeting multiple different selectors. Target an element that has all of multiple classes.
For multiple selectors separate each selector with a comma See. Shown below with two classes but not limited to two. For instance we can target all divelements that have the class dog.
Typescript by Cute Caterpillar on Nov 06 2020 Donate Comment. In the case of multiple selectors a comma is used to separate each selector. Class1 class2 class3 Parameter.
Add text-center text-xxl italic More. Queryselectorall of multiple tags. Ive two trigger m-trigger and d-trigger.
Var ele documentquerySelectorclass attrsomething attr2somtethingelse. Javascript May 13 2022 906 PM adonis lucid join. Specify Class Names without Spaces in Between.
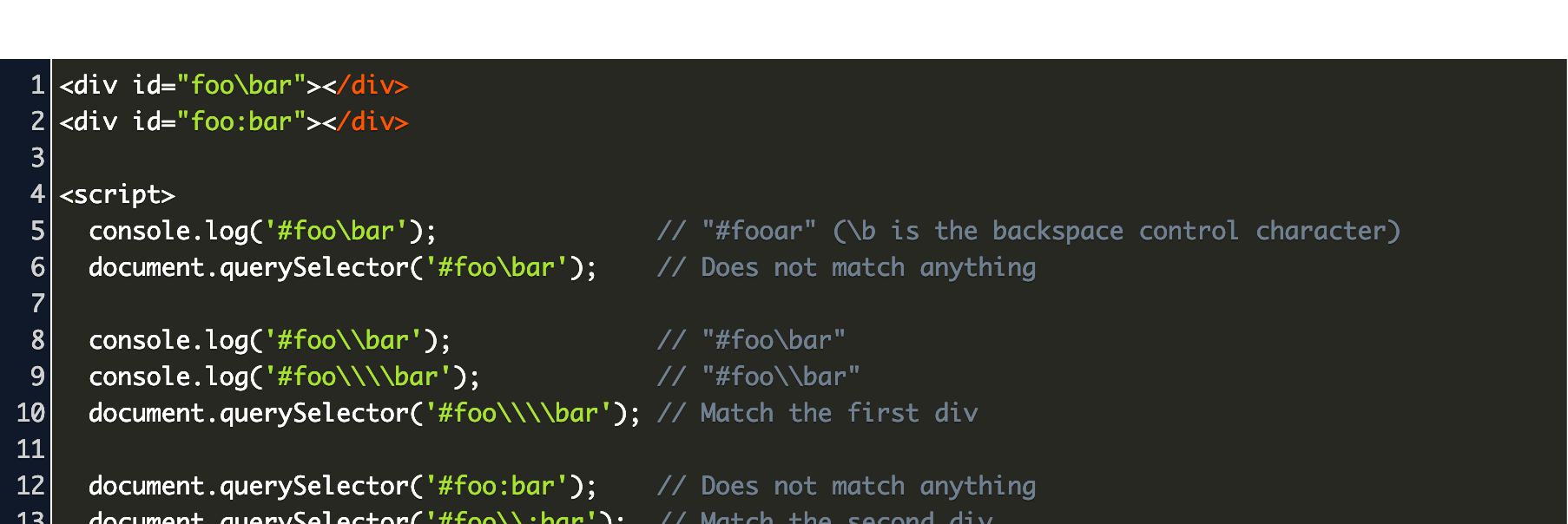
The querySelector method allows you to select the first element that matches one or more CSS selectors. DocumentquerySelector returns only the first element matched starting from the first element in the markup. QuerySelectorAll divfoo pbar div legend.
Javascript May 13 2022 906 PM Mathrandom javascript. This is Left container. Which means Include any div element that also has the foo class any p element that also has the bar class and any legend element thats also inside a div.
Per the example above we can target divand ptags by targeting them how we would in a stylesheet. Specifies one or more CSS selectors to match the element. One thing people often dont realize is that you can pass in any valid CSS selector.
Var ModalEffects function function init var overlay documentquerySelector md-overlay. Restricting based on more criteria. Let element parentNodequerySelector selector.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. Typescript by Cute Caterpillar on Nov 06 2020 Donate Comment. In this example when selecting outer inner in the context of the with the class select the element with the class inner is still found even though outer is not a descendant of the base element on which the search is performed select.
Var ele documentquerySelectorclass attrsomething attr2somtethingelse. Var list documentquerySelectorAlldivfoo. Double Classthreefour color.
Yes because querySelectorAll accepts full CSS selectors and CSS has the concept of selector groups which lets you specify more than one unrelated selector. It Specifies one or more CSS selectors to match the element. If you want to target the selected HTML elements with the names of multiple classes such as selecting elements if it matches both class1 and class2 then it will be excused with multiple classes.
Returns the first element within the document using depth-first pre-order traversal of the documents nodesby first element in document markup and iterating through sequential nodes by order of amount of child nodes that matches the specified group. The class selector can also be used to select multiple classes.

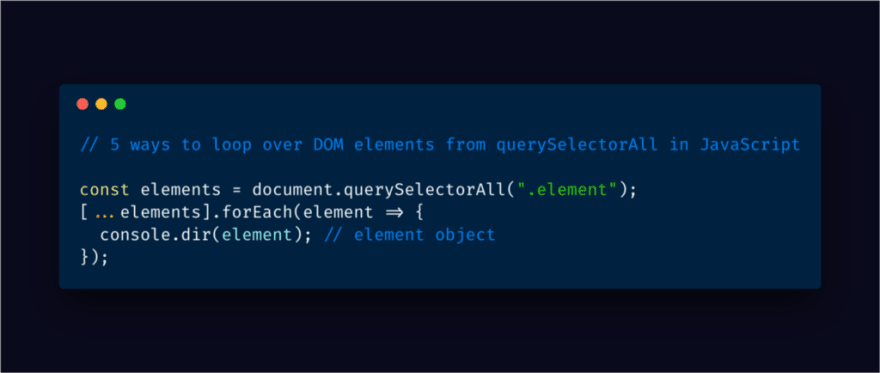
5 Ways To Loop Over Dom Elements From Queryselectorall In Javascript Dev Community

Javascript Queryselector Not Working Code Example

Javascript Queryselectorall Select All Elements In The Dom

Html Dom Queryselector Method Geeksforgeeks

Javascript Performance Of Getelementbyid Vs Getelementsbyclassname Vs Queryselector Stack Overflow

Javascript Loop Queryselectorall Results Dev Community

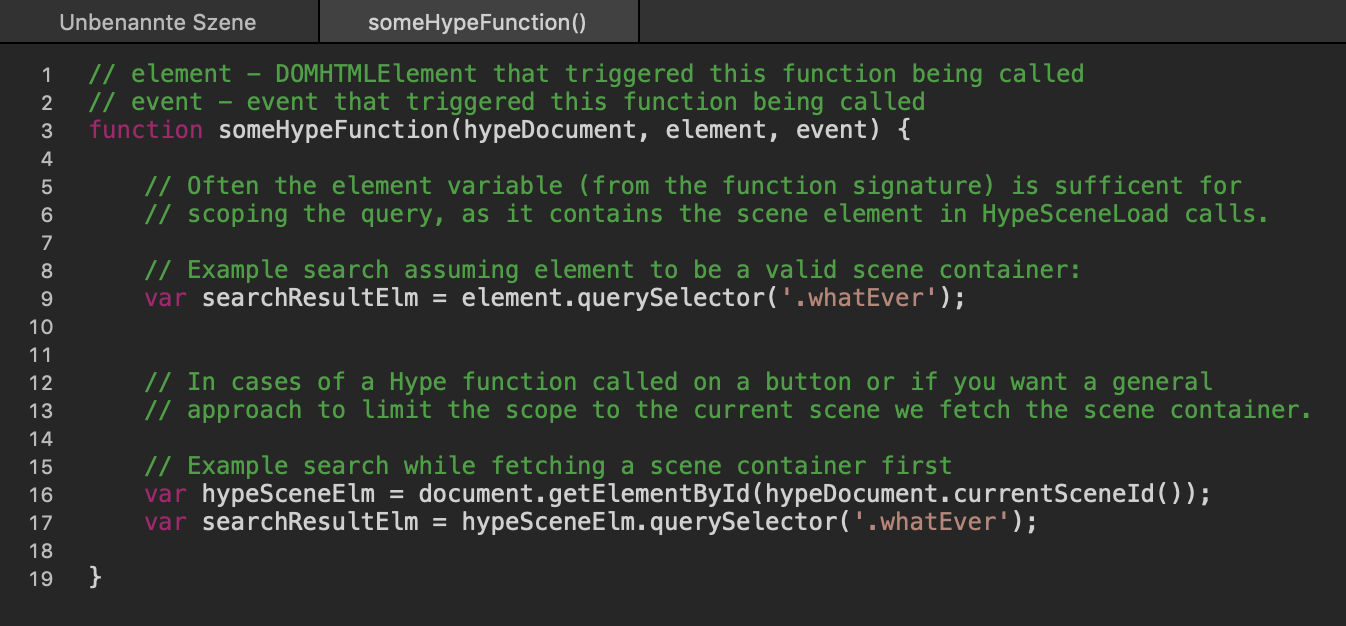
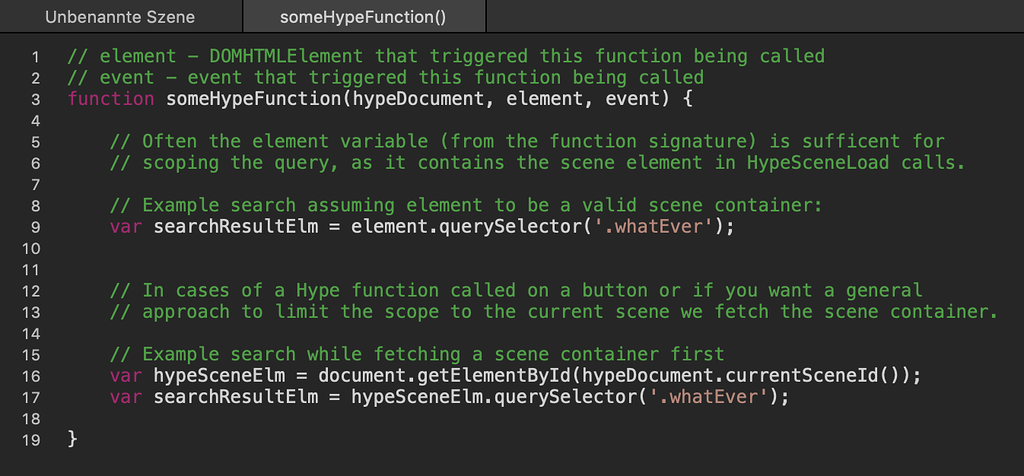
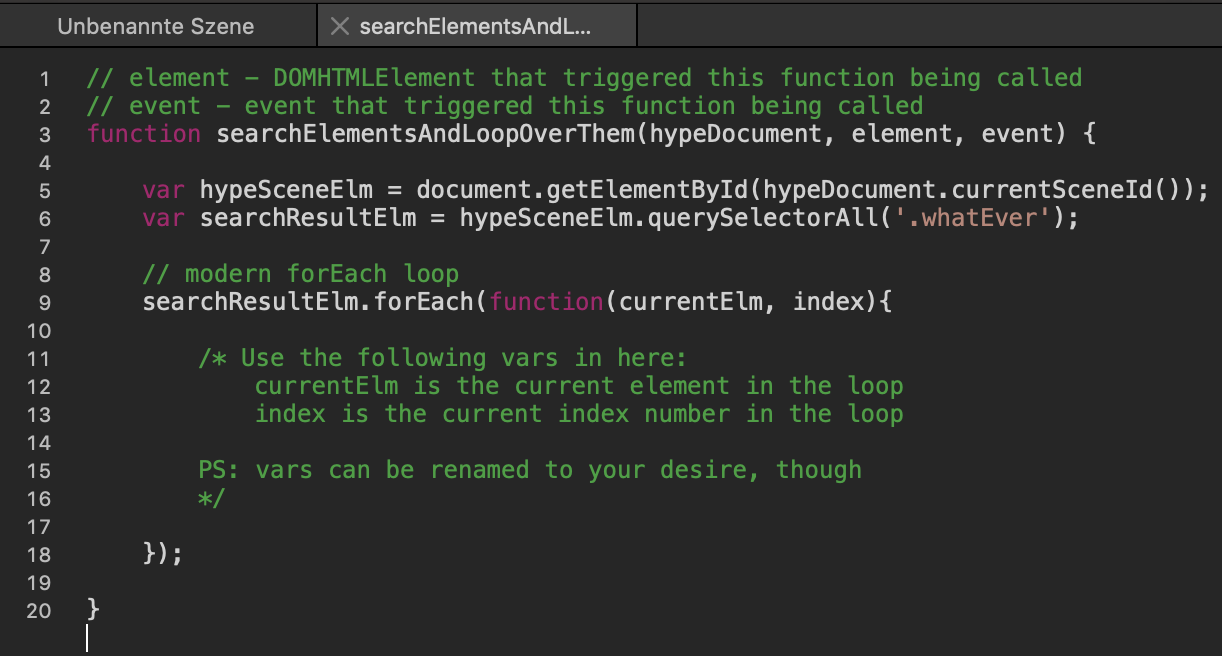
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums
.png)
How To Pass Variable In Queryselector Function Code Example

Queryselector For Jquery Code Example

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Jquery Queryselector Vs Queryselectorall Methods Geeksforgeeks

Queryselector Queryselectorall And Foreach By Example Techiediaries

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Javascript Queryselector Get Any Element In The Dom

Css Selectors Is There A Way To Use First In Javascript Queryselector Stack Overflow

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums